

menu
Step counter experiment
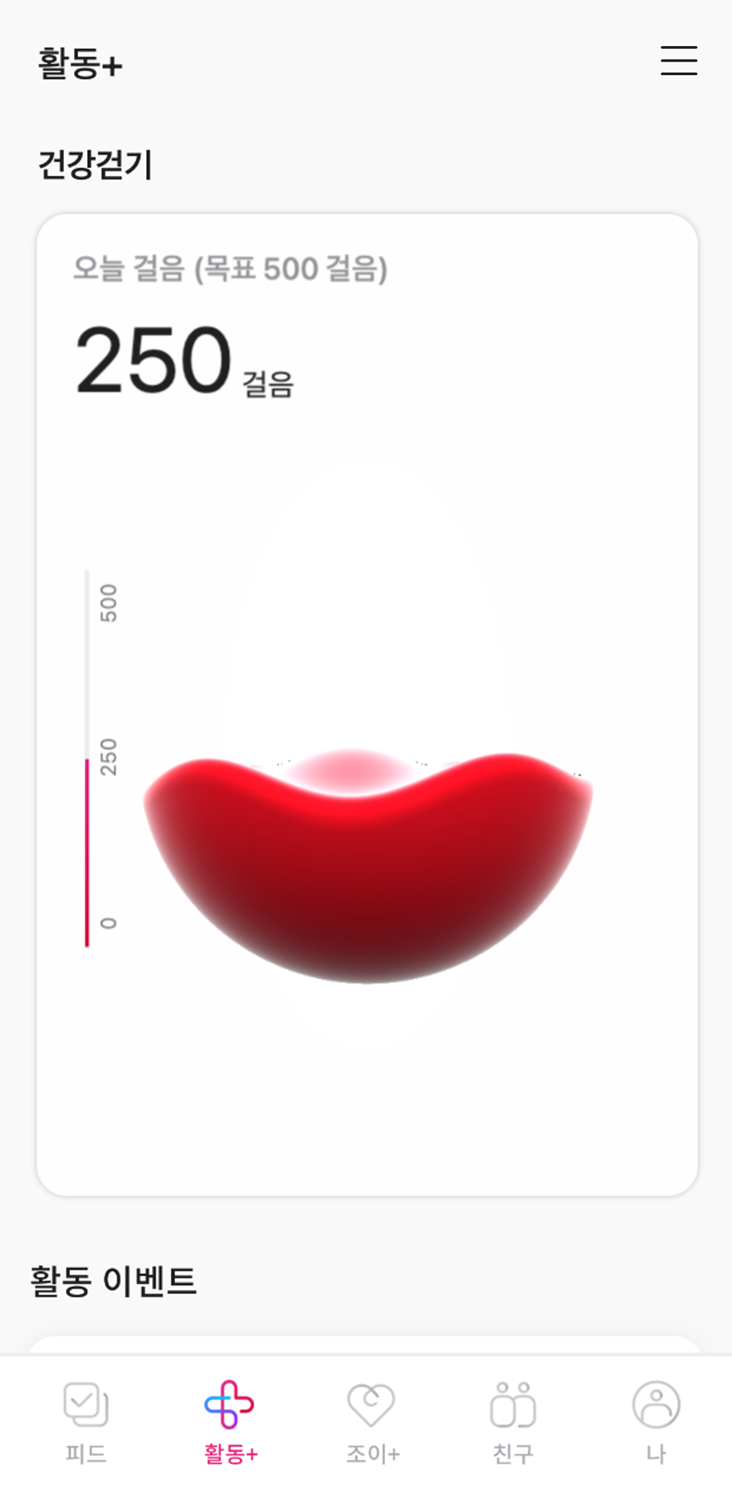
Progress bars are very user friendly but there is so much fun stuff that could be done to show progression. However I do think it comes at the expense of "readability" / effectiveness. As much fun as I think this is to play around with I think it does take too much focus away from the other parts of the application / distracts way too much.
I think at the core of this is that gyroscope / device motion is such a nice and easy way to add some extra interaction which also feels super nice. E.g. just a slight color change shifting around like when you tilt iredescent foil. Just ended up going overboard with the idea.
Original design is on the left. It takes up way less space than my version but I think it is not as fun.


Currently super sensitive to demonstrate how the progression works. Adds 25 steps at a time instead of one by one, also the accelerometer is too senstive as the movement ends up being a little bit chaotic, should be more subtle.
Also when shaking it doesn't really do anything currently. I think it would be much nicer if it had a proper fluid sim or something resembling meta balls instead where it breaks into a bunch of smaller spheres before lumping back together again into one blob.
Below is a live demo. To activate the accelerometer click on the step number (big 250 in upper left corner). Only tested on iPhone.
↩︎ previous project
next project